react-light-notifications
💡 Note: This project is a modified version of react-notifications.

Installation
yarn add react-light-notifications
or
npm i react-light-notifications
Example
import {
NotificationContainer,
NotificationManager
} from "react-light-notifications";
import "react-light-notifications/lib/main.css";
const App = () => (
<div>
<button
onClick={() => {
NotificationManager.info({
title: 'Information Title',
message: 'Information message',
onClick: () => {
console.log('Clicked on the notification');
}
});
}}
>
Info
</button>
<NotificationContainer />
</div>
);
export default App;
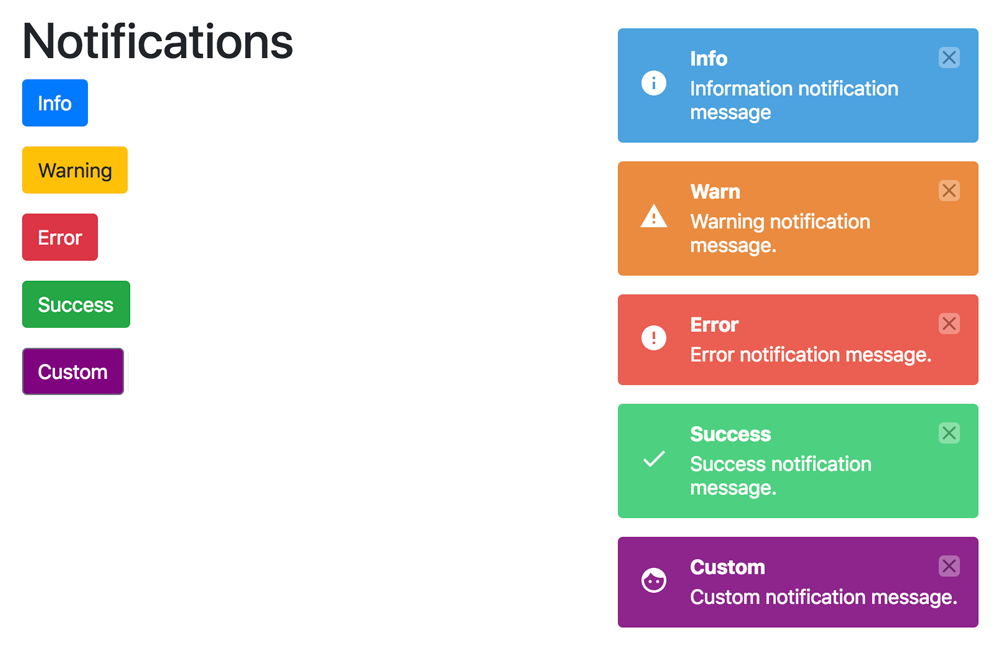
Notification Types
NotificationManager.success({
title: 'Success Title',
message: 'Success message'
});
NotificationManager.error({
title: 'Error Title',
message: 'Error message'
});
NotificationManager.info({
title: 'Info Title',
message: 'Info message'
});
NotificationManager.warning({
title: 'Warning Title',
message: 'Warning message'
});
Custom
NotificationManager.custom({
title: 'Custom Title',
message: 'Custom message',
bgColor: 'purple',
iconClassName: 'custom-icon'
});
Options
| Name | Type | Default |
|---|---|---|
| title | string | null |
| message | string | null |
| showCloseButton | bool | true |
| timeOut | number | 5000 |
| priority | bool | false |
| onClick | function | empty |
The following options are only available on custom type:
| Name | Type | Default |
|---|---|---|
| bgColor | string | null |
| iconClassName | string | null |
Example:
/**
*
* @param {object} options
* @param {string} options.title
* @param {string} options.message
* @param {bool} options.showCloseButton
* @param {bool} options.timeOut
* @param {bool} options.priority
* @param {function} options.onClick
* @param {function} options.bgColor
* @param {function} options.iconClassName
*/
NotificationManager.custom({
title: 'Custom Title',
message: 'Custom message',
showCloseButton: true,
timeout:400,
priority: false,
bgColor: 'purple',
iconClassName: 'custom-icon',
onClick: () => {
console.log('NOTIFICATION ON CLICK');
}
});


